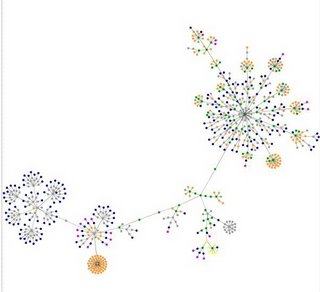
The Greenbelt represented graphically
This is cool ... saw it on Pharyngula and Living the Scientific Life both, and tried it for this page. It's especially cool watching it unfold.

What do the colors mean?
blue: for links (the A tag)
red: for tables (TABLE, TR and TD tags)
green: for the DIV tag
violet: for images (the IMG tag)
yellow: for forms (FORM, INPUT, TEXTAREA, SELECT and OPTION tags)
orange: for linebreaks and blockquotes (BR, P, and BLOCKQUOTE tags)
black: the HTML tag, the root node
gray: all other tags
Get your webpage graphic representation here.
Labels: blogadmin





























0 Comments:
-
<-- Older Post ^ Home Newer Post -->Post a Comment
Subscribe to Post Comments [Atom]